창의적인 프론트엔드 개발자를
꿈꾸는 문병내입니다. 모든 일에는 끊임없이 도전하는 도전자 정신이 중요하다고 생각합니다. 실력을 꾸준히 갈고 닦으며 언젠가 꿈을 크게 펼치고 싶습니다.

ALL MY SKILL
국비 지원 학원에서 코딩을 접하고 공부한 저의 프론트엔드 기술입니다. 미지의 세계에 발을 담근 후 처음엔 어디에서 부터 시작하고 어디로 나아가야할지 몰랐지만 차근차근 익혀가며 재미를 붙이게 되고 점점 더 많은 것을 해보고 싶어지게 되었습니다.









Creative My
ProjectWEB STANDARDS SITE1
섹션별로 구역을 나누어 만든 기본적인 웹표준 사이트 입니다.
배너 타입, 카드 타입, 텍스트 타입 등등 사이트에서 기본적으로 자주 쓰는
레이아웃을 토대로 하나씩 만들고 종합하여 하나의 사이트를 완성하는
프로젝트를 진행하습니다.
국비 지원을 받으며 만든 첫 사이트이며, 기초적인 공부와 재미를
붙일 수 있는 좋은 계기가 되었습니다.


WEB STANDARDS SITE2
두번째로 제작한 웹표준 사이트입니다.
첫번째 사이트를 만들때보다 더 많은 것을 배웠기에 조금 더 효과를 넣었으며, 사이트를 제작하는
속도도 증가했습니다.
이 사이트를 만든 이후 코딩에 재미를 붙이고 본격적으로 프로젝트를 진행하였습니다.
Tstory BLOG
학원을 다니기 시작할 때부터 만든 티스토리 블로그입니다.
여태까지 배운 내용과 스스로 검색해 찾아서 공부한 것들을 정리해
업로드하여 저만의 코딩 공부장으로 활용하였습니다.


PHP BLOG
처음 PHP를 접하게 되면서 만든 블로그 컨셉의 사이트입니다.
자바스크립트 이후 MYSQL를 배우게 되었는데 처음으로 배운
데이터베이스였으며 데이터를 외부에 저장하고 그 데이터를
브라우저에 출력하여 최종적으로 웹을 만들게 되는 일련의 과정을
조금이나마 알게 되었습니다.
PROJECT Winimal
처음으로 진행한 협력 프로젝트입니다.
진행하면서 저를 포함한 조원들의 장단점을 파악하고 장점을 토대로
디자인, 마크업 및 스크립트 작업, PHP 데이터베이스로 분업하여 사이트를 제작하였는데, 자신에게 주어진 업무만 하는게 아니라 작업량이 많아
혼자서 하기에 부족하거나 빠르게 해결해야 하는 부분은 다같이 진행해
해결하면서 업무에 있어 분업과 협력에 대해 정말 많이 배운 프로젝트가
되었습니다.


REACT API BLOG
리액트를 배우면서 만들게 된 첫번째 리액트 사이트입니다.
Node.js 설치부터 각종 라이브러리를 설치하는법, 프레임워크,
컴포넌트에 대한 개념, 함수와 클래스 등 기존과 다른 개념에
공부해야할게 정말 많고 프론트엔드를 꿈꾸는 학생으로서 이제부터
시작이라는 느낌이 든 만큼 많은 시간을 투자한 프로젝트입니다.
특히 점점 더 API를 활용하는 추세이기에 아주 유익한
프로젝트였다고 생각합니다.
REACT YOUTUBE SITE
리액트에 API를 적용하는 연습으로 진행한 두번째 리액트 사이트입니다.
유튜브 API를 활용해 주제별 동영상만 출력하고, 연관 동영상 및
제작자 채널페이지를 만드는 등 실제 유튜브 형태로 페이지가
제작되었습니다.
이 프로젝트로 컴포넌트를 활용해 SPA를 만드는 방법을 익히게 되었고
API를 사용하는 방법을 숙달시키는데 큰 도움이 되었습니다.


PROJECT AirCnC
두번째로 진행한 그룹 프로젝트로 본격적으로 API를 활용해 사이트를
제작하였습니다.
사이트 컨셉 구상, 디자인, 마크업, 리엑트 전환,
API 적용 순으로 진행하여 위치와 날짜, 객실, 숙객 인원을 지정해
해당하는 숙박업소를 제공해주는 숙박업 서비스 사이트를
만들었습니다.
이번 프로젝트로 실제 사이트를 만들기 위한 준비가 무엇인지
배울 수 있는 좋은 기회가 되었다고 생각합니다.
VUE PERSONAL SITE
기존에 만든 웹표준 사이트를 VUE.js 를 도입해 만든 프로젝트입니다.
VUE.js 와 리엑트가 비슷하지만 사실 꽤 다르며, 많이 쓰이는 만큼 철저하게
배워야겠다는 마음가짐으로 조금씩 익혀가며 적용했습니다.


VUE MOVIE SITE
이번엔 리엑트로 만든 블로그 컨셉의 사이트를 VUE.js를 도입해
전환한 API 사이트입니다.
리엑트는 리엑트 훅을 사용해 적용했던
것과 다르게 적용을 해야했기 떄문에 숙달하기 위한 연습의
좋은 기회가 되었고 VUE.js 라는 프레임워크를 다루는데 있어 기초를 알 수 있게 되었습니다.
Creative
Script

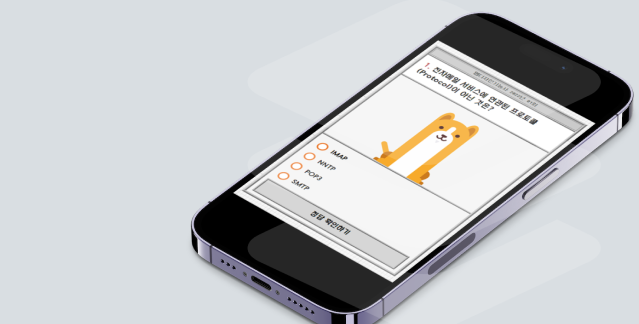
QUIZ EFFECT
multiple choice처음으로 배운 스크립트 이펙트 효과로 객체에 데이터를 저장하고 키와 값을 스크립트를 통해 HTML에 출력하여 하나의 프레임에 각각의 다른 텍스트가 출력되는 형태로 객관식 형태의 웹디자인기능사 기출 문제를 제작했습니다.

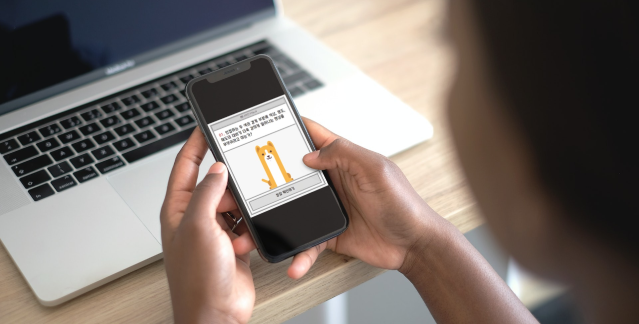
QUIZ EFFECT
short-answer question
이번엔 주관식 단답형 퀴즈 효과로 입력한 문자열과 데이터에 저장된 문자열이
일치하는지 확인하고 일치 시 정답, 다를 시 오답과 해답이 출력되는 형태입니다.
오류를 방지하기 위해 toLowerCase와 trim으로 대소문자 및 공백 구분없이
정답을 체크하도록 하는게 핵심인 스크립트 효과였습니다.


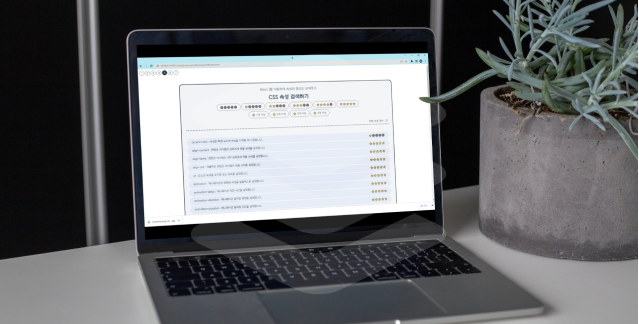
SEARCH EFFECT
KEYWORD SEARCH
indexOf, includes, find 메서드 등을 이용해 사용자가 입력한 키워드와
문자열이 일치시 해당 속성만 출력해 주는 CSS 속성 검색 효과입니다.
좀 더 응용하여 data-set의 value값을 호출해 카테고리 별로 검색하는
기능까지 추가해 종류별로도 볼 수 있도록 하였습니다.

SEARCH EFFECT
SORT SEQUENCE
sort, reverse 메서드를 활용해 앞의 CSS 속성을 알파벳 순, 역순, 랜덤 순서로
정렬하는 방식입니다.
또한 역시 data-set을 활용해 중요도에 따라 출력해주는
기능이 포함되어 있습니다.


PARALLAX EFFECT
SMOOTH SCROLLING MENU
메뉴의 버튼을 클릭 시 해당 화면으로 부드럽게 이동하게 하는
효과입니다.
요소의 브라우저 위치 좌표값을 구하고 버튼을 클릭 시
스크롤 값을 요소 좌표 값에 대입해 부드럽게 이동하도록 했으며,
GSAP를 사용해 더욱 생동감 넘치는 애니메이션을 구현했습니다.

PARALLAX EFFECT
VARIABLE PARALLAX ELEMENTS
스크롤 위치에 따라 각각의 요소들에 효과를 입혀 개별적으로 생동감 있는
애니메이션을 구현한 효과입니다.
스크롤링 메뉴가 좌표값을 대입만 했다면, 이번엔 요소 하나하나에 애니메이션을 넣어
스크롤 좌표값이 요소의 좌표값에 도달할 시 발생하도록 만들었습니다.


MOUSE EFFECT
CURSOR EFFECT
커서가 특정 요소 위에 위치할 시 커서에 애니메이션이 발생하는
효과입니다.
커서가 커지거나 커서 모양이 변하거나, mix-blend-mode를 통해 뒷 배경과 블랜드 효과를 주는 형태로
제작된 마우스 효과입니다.

MOUSE EFFECT
VaRIABLE PARALLAX ELEMENTS
마우스의 위치 이동에 따라 요소에 다양한 효과가 적용됩니다.
이미지가 마우스를 따라 상하좌우로 움직일 수 있고 이미지 안의
글자가 이동하면서 블랜드 효과를 받는 등 좀 더 응용된 버전의
효과를 제작했습니다.


SOLITAIRE
GAME EFFECT 03
자바스크립트로 구현한 같은 그림 찾기 게임입니다.
카드 요소를 랜덤하게 배치하도록 하며, 클릭 시 뒤집어져
같은 밸류값을 갖는 요소가 매칭됐을 때 점수가 올라가도록
설계하였습니다.
테트리스 보기
솔리테어 보기

TETRIS
GAME EFFECT 04
자바스크립트로 구현한 마지막 게임 이펙트 테트리스 게임입니다.
스크립트로 만든 각각의 사각형 요소에 클래스를 추가/삭제하여 이미지를
실시간으로 출력하며, 키다운 이벤트 메서드로 클래스를 조절해
구현했습니다.
다소 복잡했지만 이해력를 높이는데 큰 도움이 되었습니다.
Project summary
HTML5
Basic Mark up
- Mark up
- HTML attribute
- Pug
CSS3
Bootstript & Animation
- Bootstrap
- CSS Anaimation
- SCSS
JAVASCRIPT
Script Effect With GSAP & JQUERY
- Javascript Attribute
- Script Effect
- GSAP
- JQUERY
- ALGORITHM
- THREE.JS
SITE
Web Standards Site
- WEB Standard Site1
- WEB Standard Site2
PHP
MySql5 - database
Group Project winimal
- MySql
- PHP Blog
- PHP Group Project
REACT
React Hook and API Group project
- React Web Stand Site
- React API Site
- React API Blog
- React Group Project
VUE
React <-> Vue Conversion & API Blog
- VUE Web Stand Site
- VUE API Site
- VUE API Blog
- VUE Group Project
FRONTEND
PORTFOLIO